Final Homepage

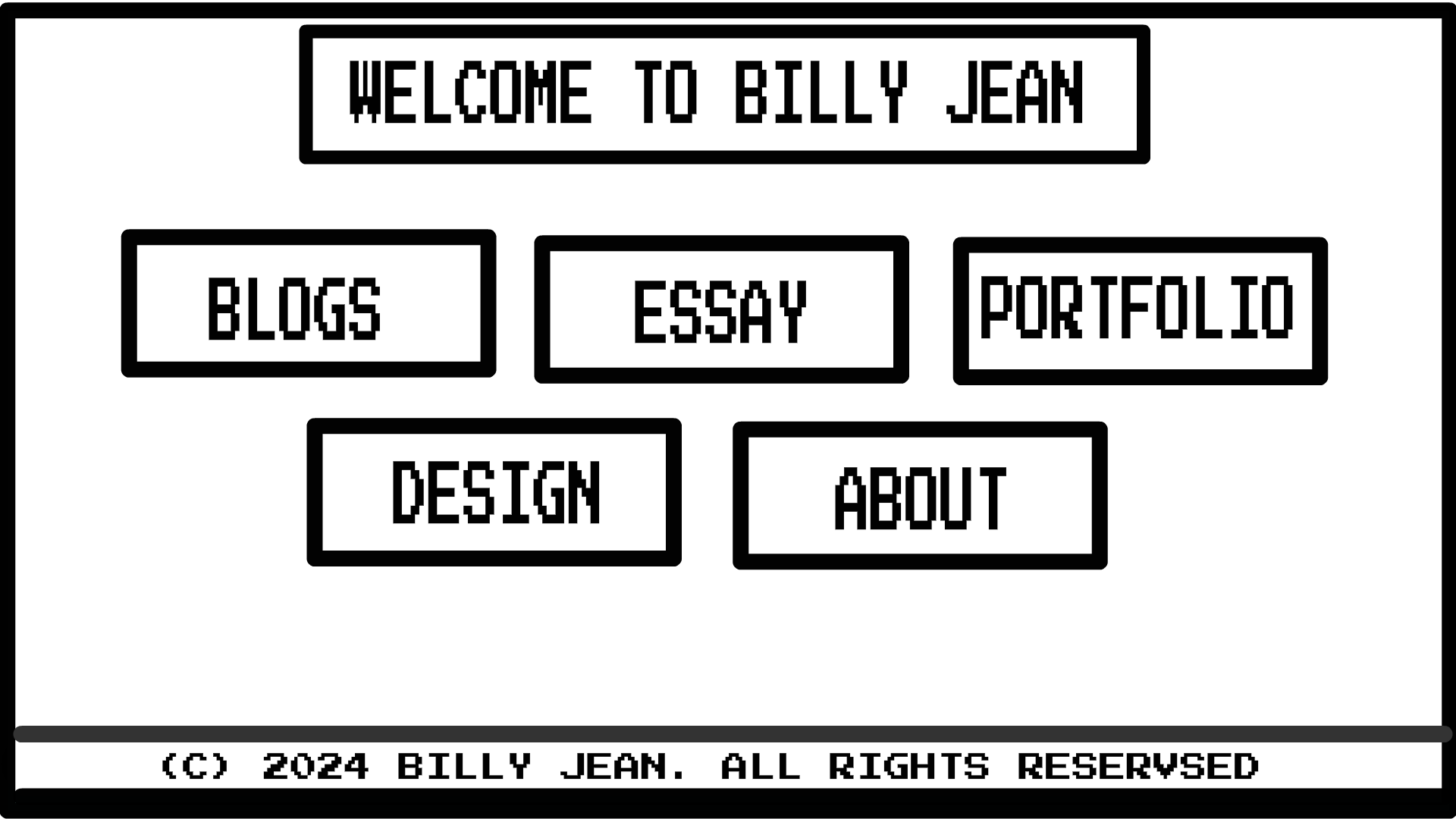
The homepage will prominently feature the website's name at the top center, with a navigation menu directly below it for easy access to other pages. I'm considering adding an animation effect to make the image appear as if a jean is hovering up and down. The navigation menu will consist of three icons at the top and two at the bottom, all styled in a pixelated format.
For this project, I focused solely on the desktop versions, as this is the primary device used by my target audience. My priority is to ensure optimal performance and responsiveness on desktops and phones before expanding to other devices.
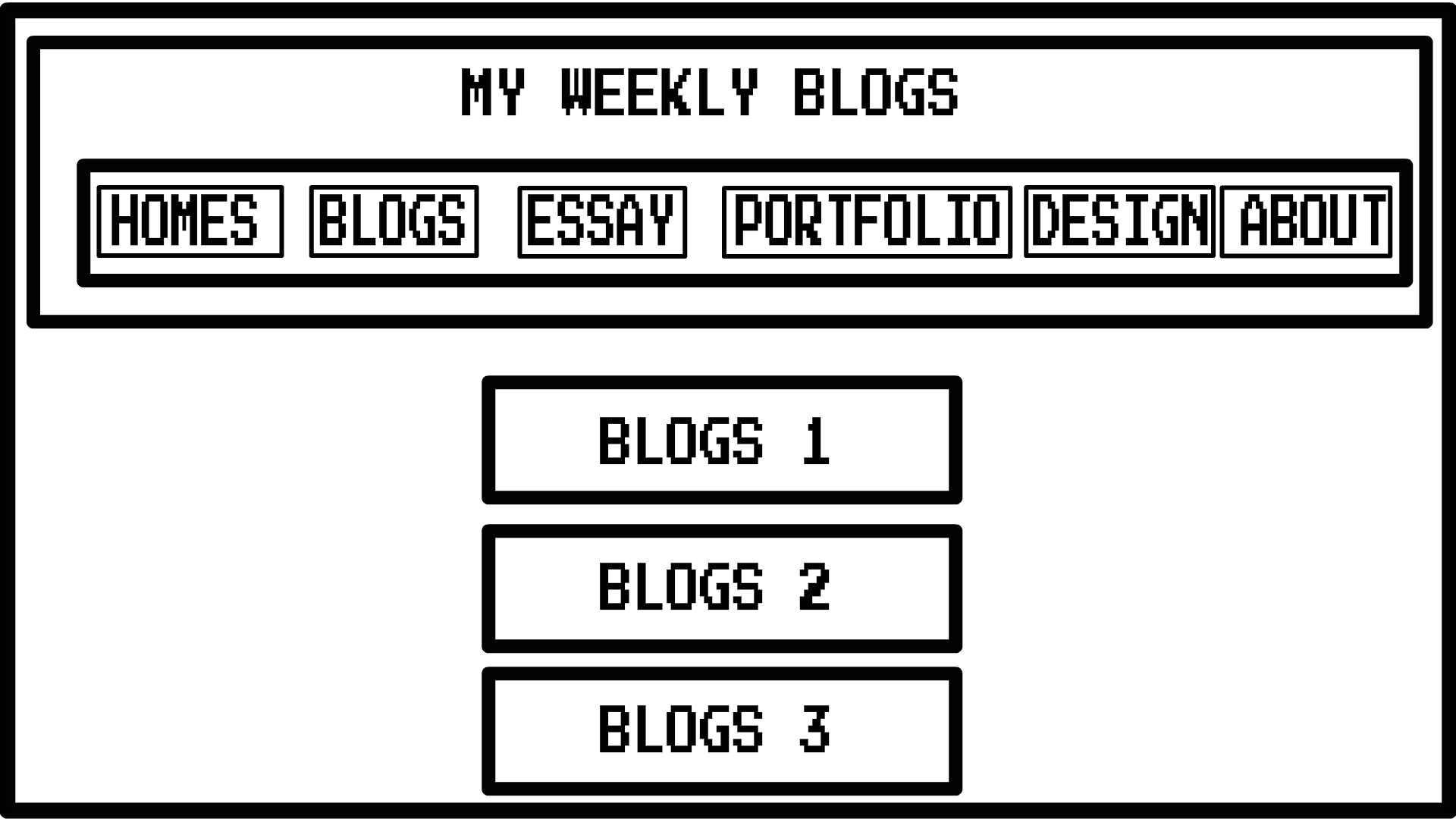
Final Blog Page

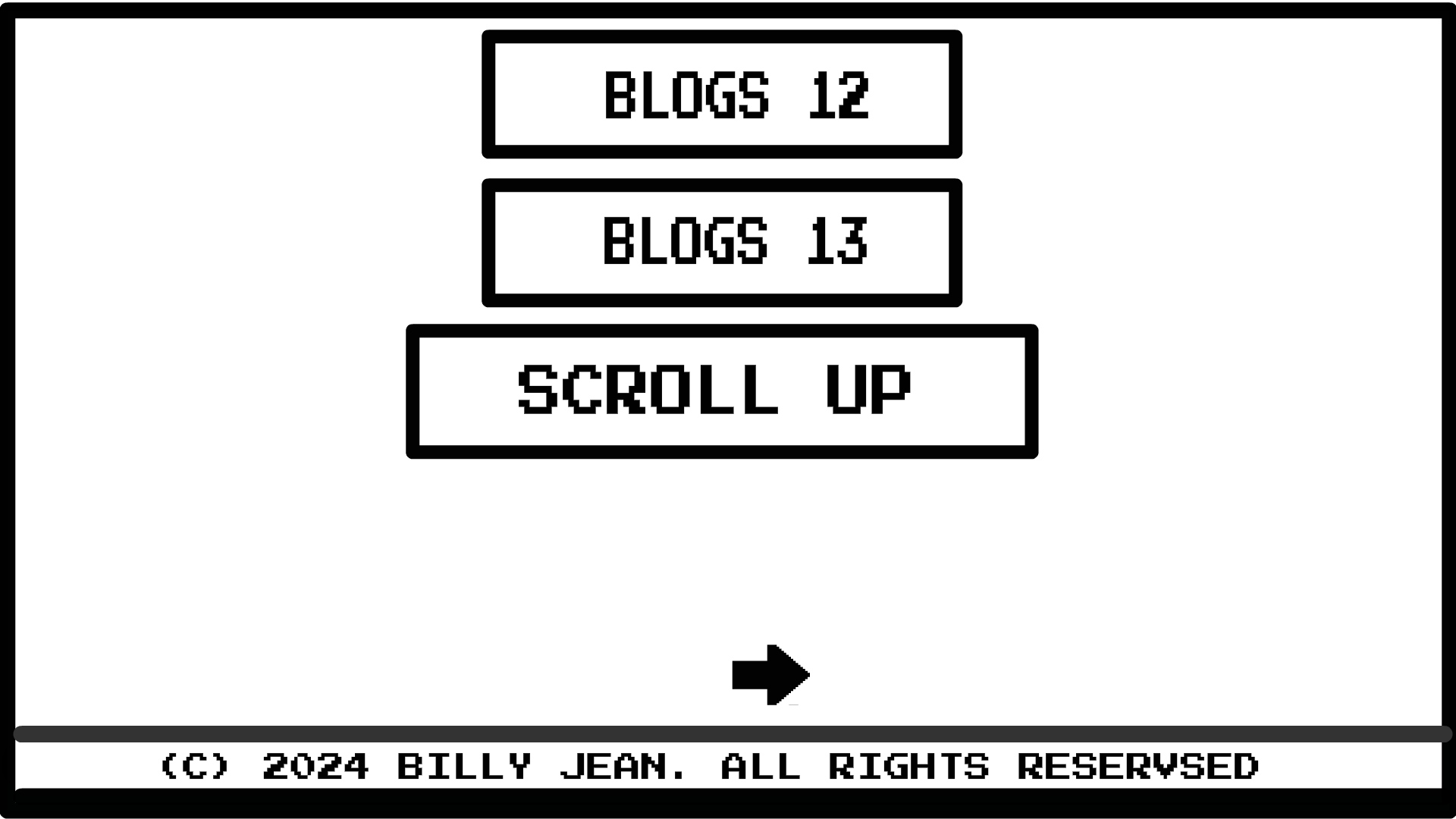
Final Blog Page 2

Final Blog Page 3

The blog page maintains consistency with the homepage by placing the website name at the top center, followed by a navigation menu. The left side features buttons arranged in columns for navigating to other blog posts, while the center displays the current blog post with a pixel game button style. The right side contains buttons for navigating to the previous or next blog post.
I opted for this layout to avoid placing buttons in unfamiliar locations, ensuring users have a seamless and intuitive experience. The design is clean and functional, with the primary focus on the blog content itself, maintaining a retro arcade game feel.
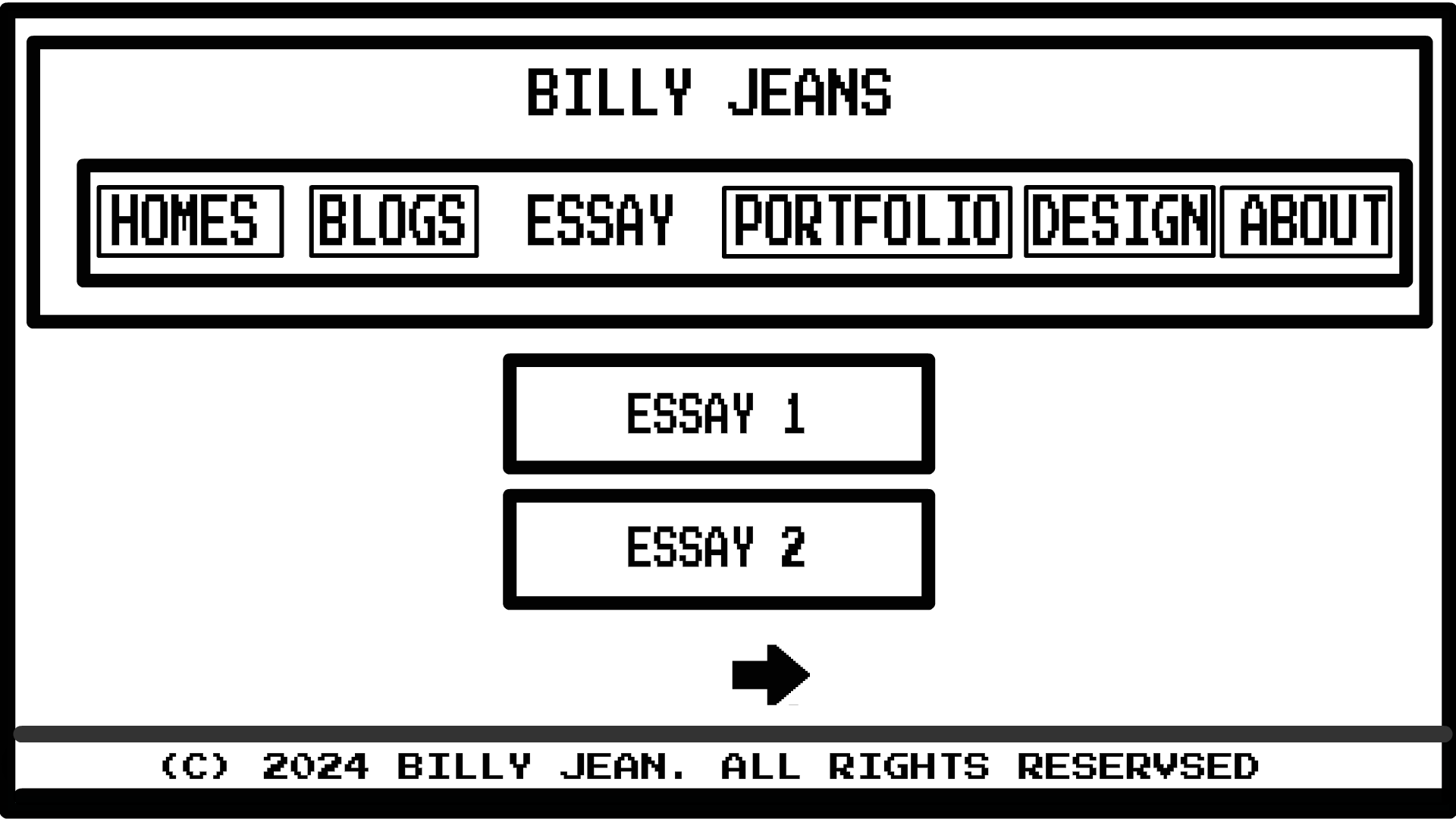
Final Essay Page

The essay page is designed with simplicity and readability in mind. The website name and navigation menu are at the top center, followed by the essay title and content in the middle. The essay content is framed in a neat box, providing a clear and focused reading experience.
Final Portfolio Page


The portfolio page introduces and showcases my work in a visually appealing layout. The website name and navigation menu are at the top center. The main section consists of large rectangles representing screenshots of my artworks, digital art, clothing brand, and animations. Each rectangle has a "view" button for users to access additional information. Navigation buttons are also included to move between pages of works.
Final Design Page

For the design pages, including wireframes, IxD, and the style guide, the layout is straightforward and functional. The website name and navigation menu are positioned at the top center. The design emphasizes clarity and usability, ensuring that users can easily navigate and understand the content presented.
Final Profile Page

The profile page features the website name at the top center, with a navigation menu below it. The main section includes a picture of myself and paragraphs with my personal information. Navigation buttons are placed at the bottom for easy access to other sections.