IxD Process for Billy Jean

User Alignment
My vision for the Billy Jean website is to create a visually captivating and immersive digital experience that draws in visitors and showcases my passion for creativity and innovation. The website is designed to evoke the nostalgic ambiance of a retro arcade game, featuring pixel art, bold buttons, and vibrant complementary colors. This design intends to merge nostalgia with modern engagement, making the site distinct and easy to navigate.
I want visitors to instantly recognize the retro arcade theme and appreciate the organized yet playful design. The central alignment of the website name and navigation menu, along with speech bubble-like content containers, enhances this theme. I hope users will explore every page and interactive element, fully experiencing the depth and creativity of my design.
Initially, my target audience comprises my gamer friends. They are well-versed in the retro arcade style and will provide candid, valuable feedback on the design and functionality. They appreciate the nostalgic elements and will help me refine the interactive components to ensure an engaging user experience. Eventually, my audience will expand to potential employers in animation and web development.
Interface Elements
Input Controls: I plan to incorporate a pixelated character, "Pixel Jean," that hovers when tapped. This interactive feature will add a fun element and enhance the retro gaming experience.
Information Structure
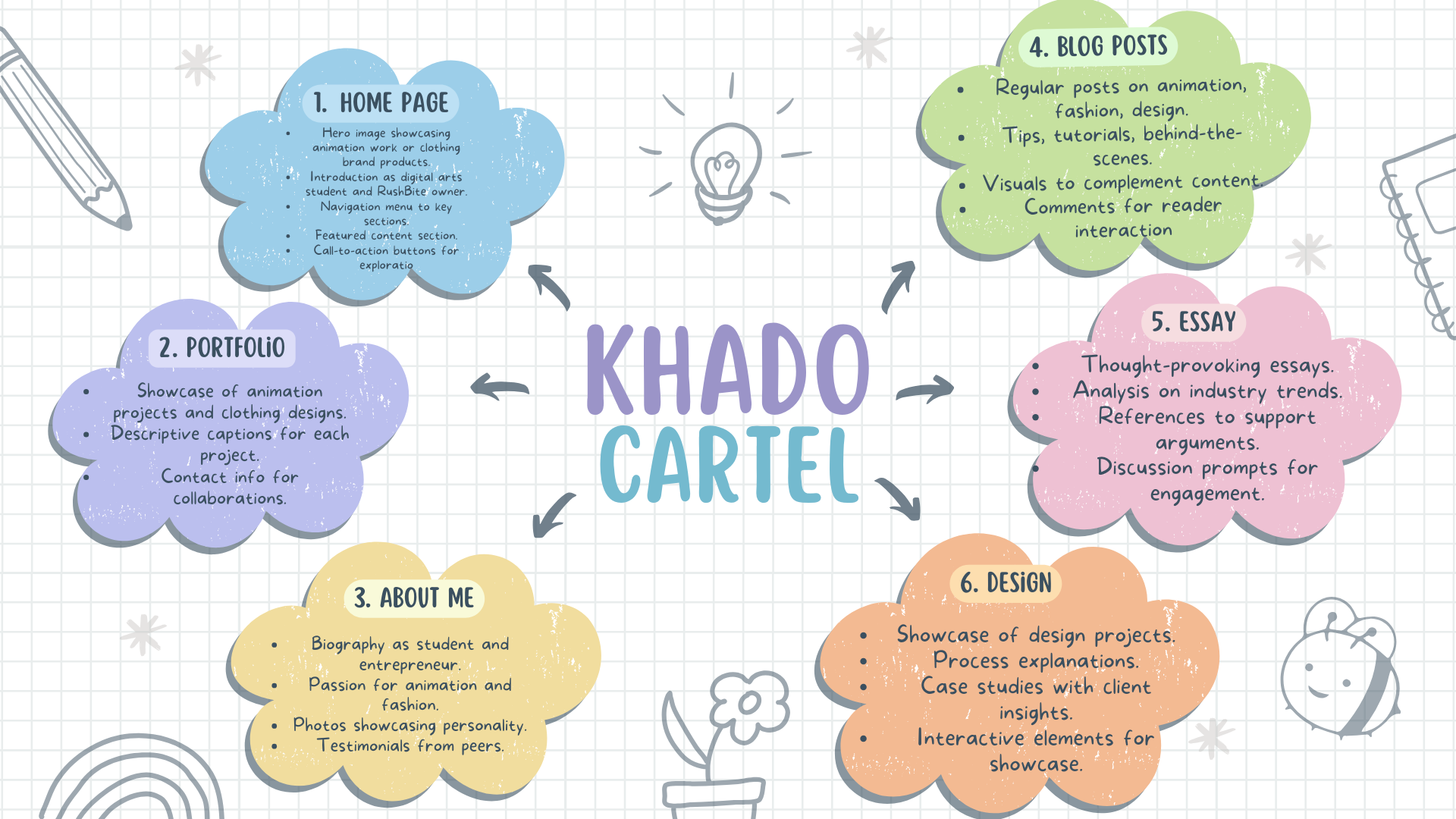
This is an image of all the information that each page will include.

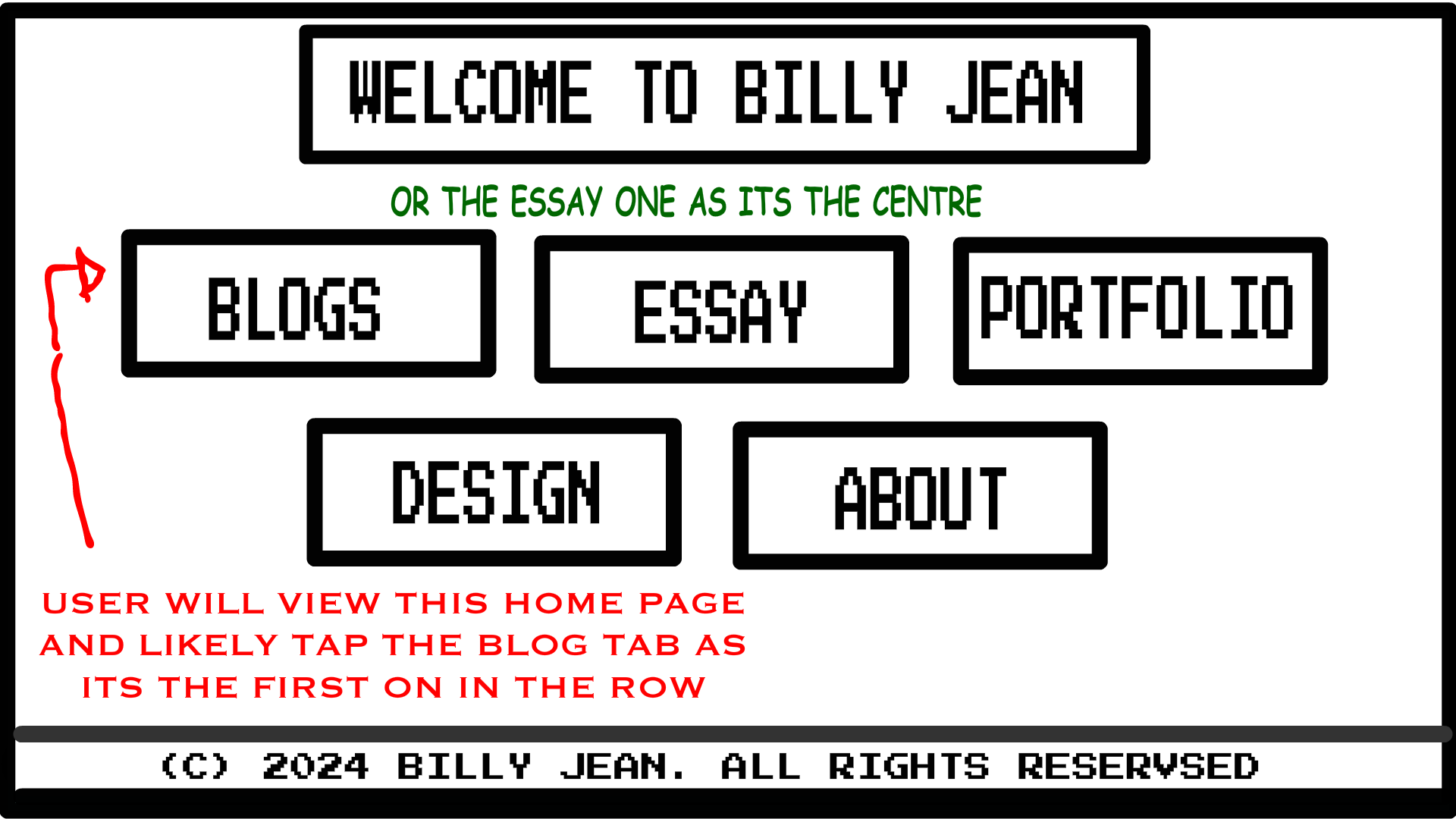
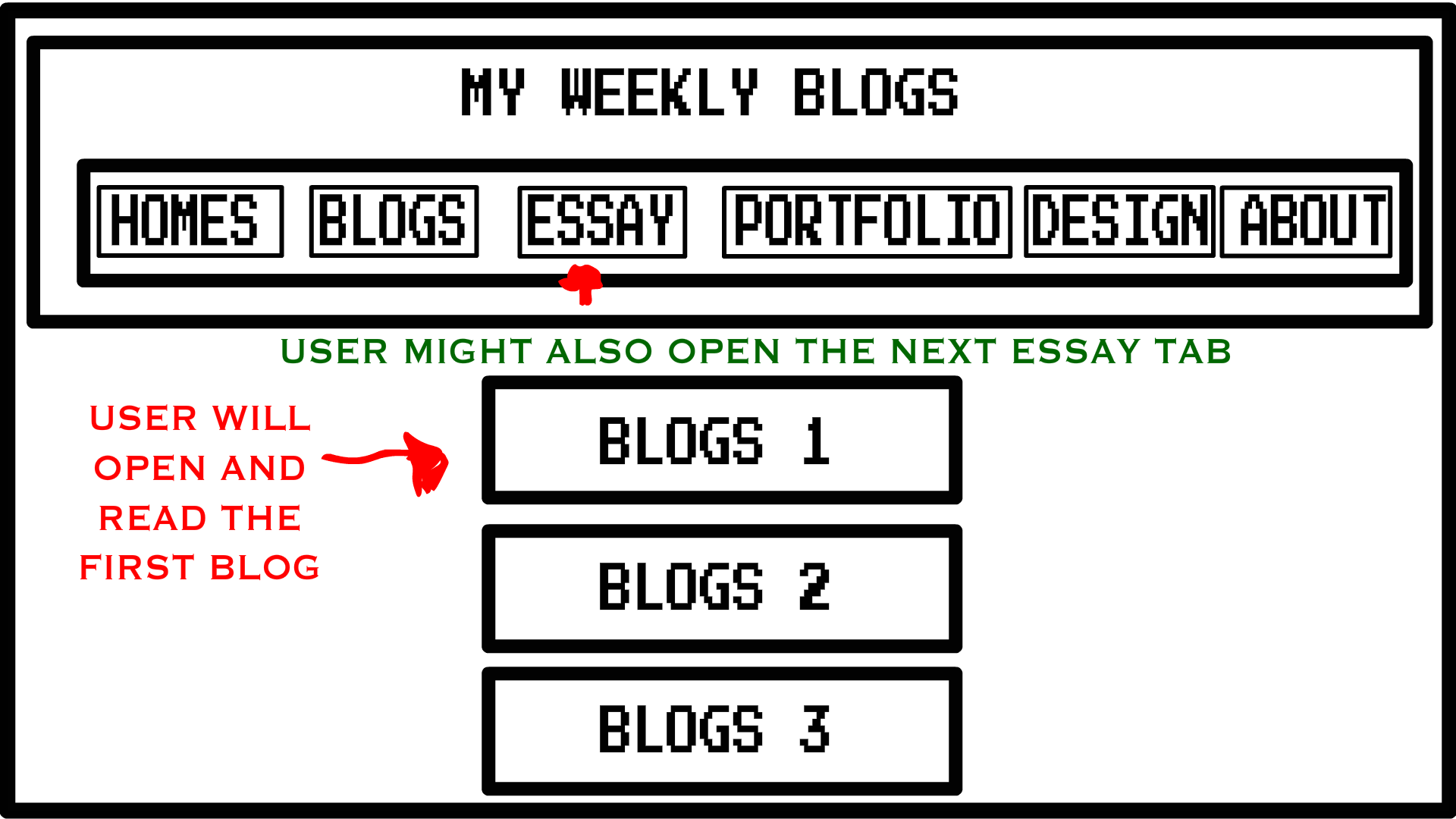
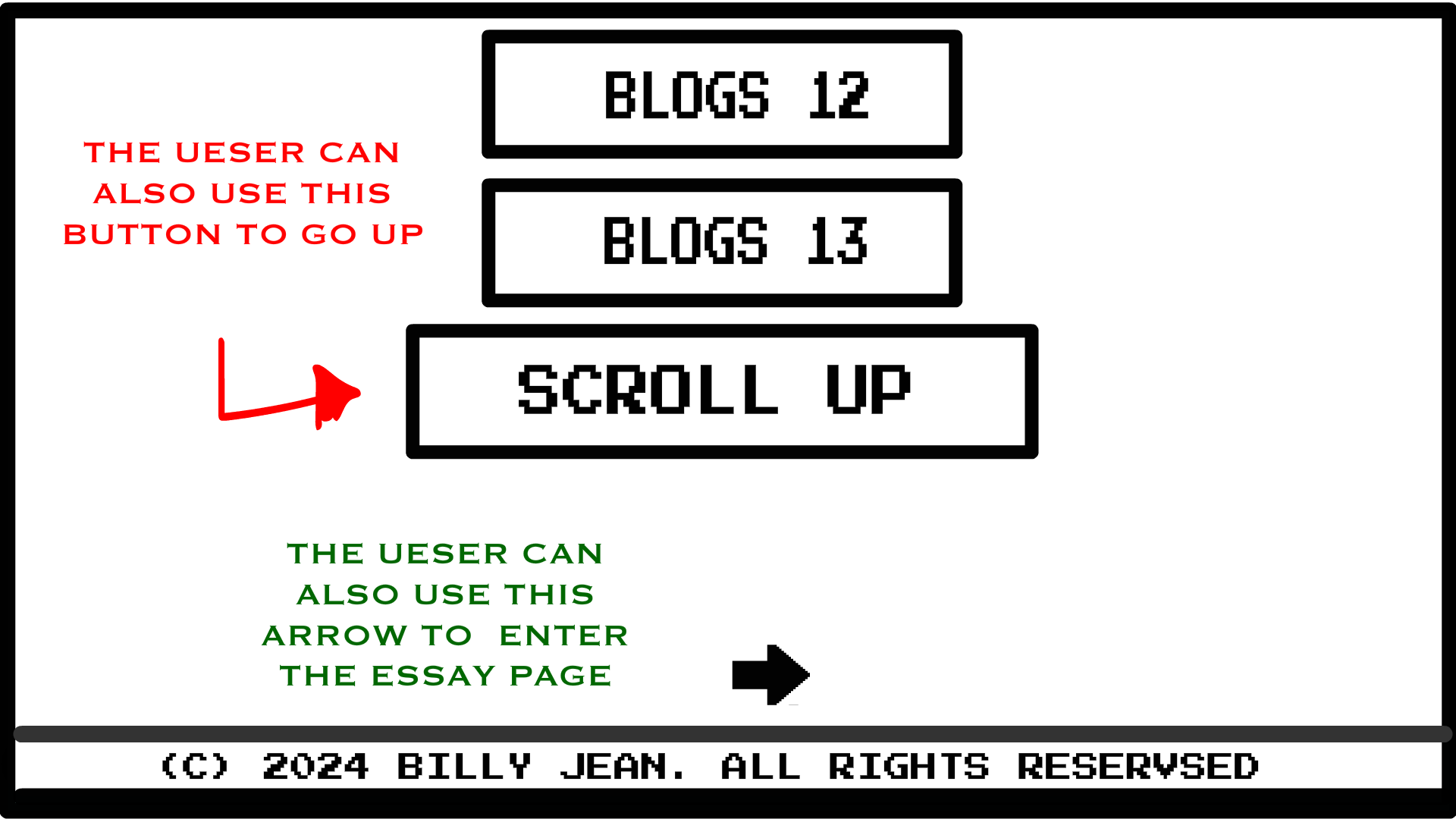
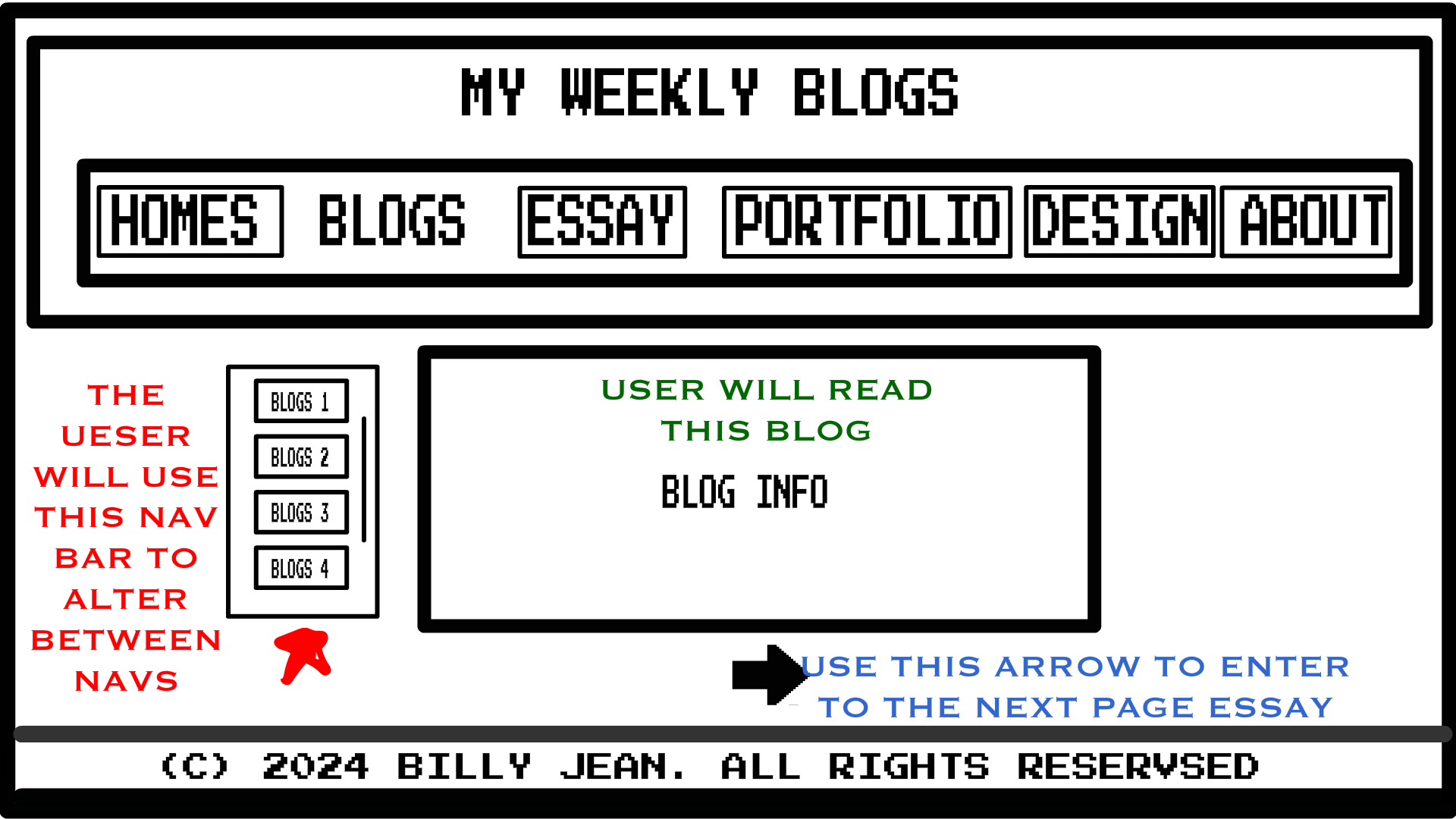
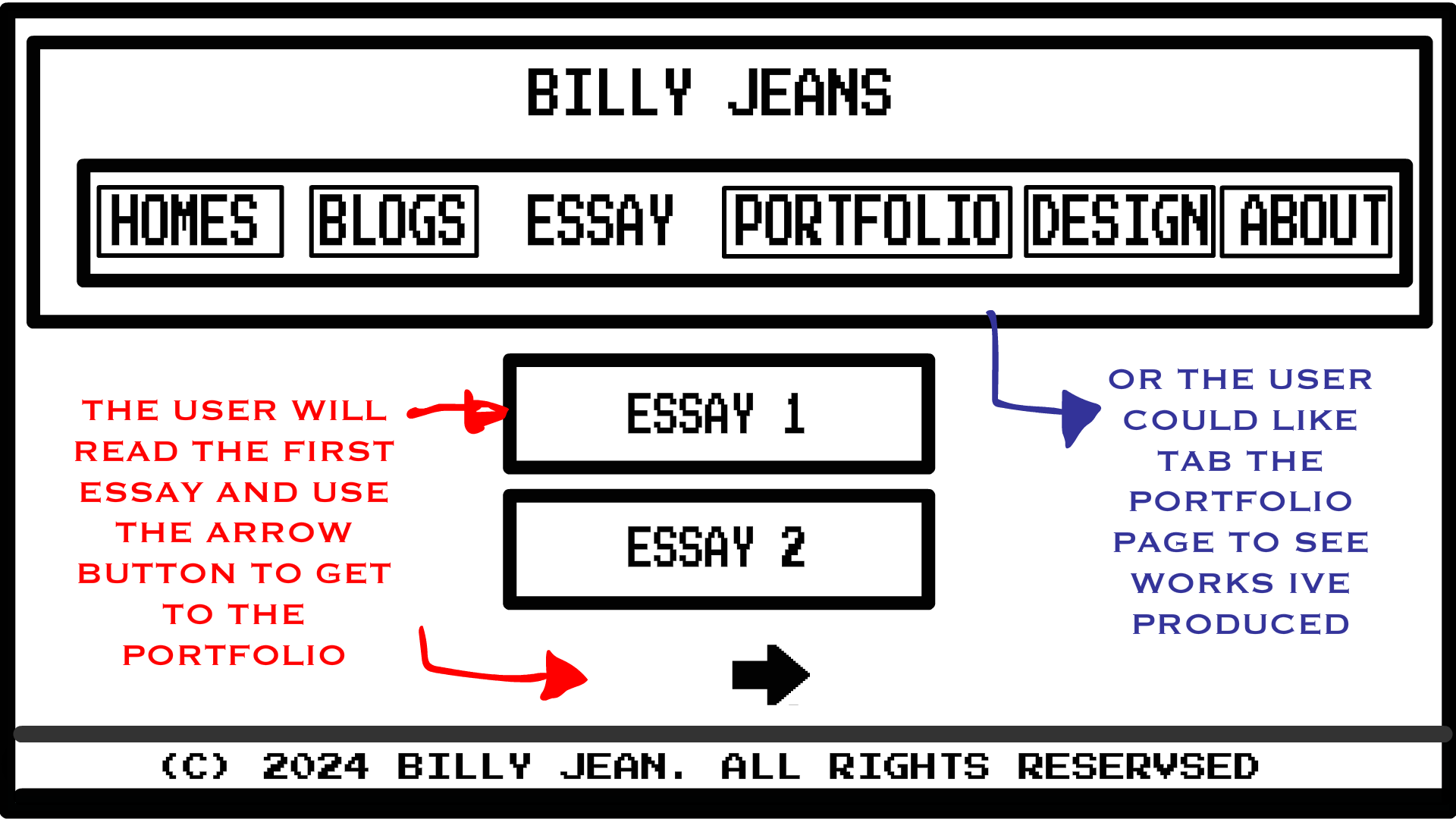
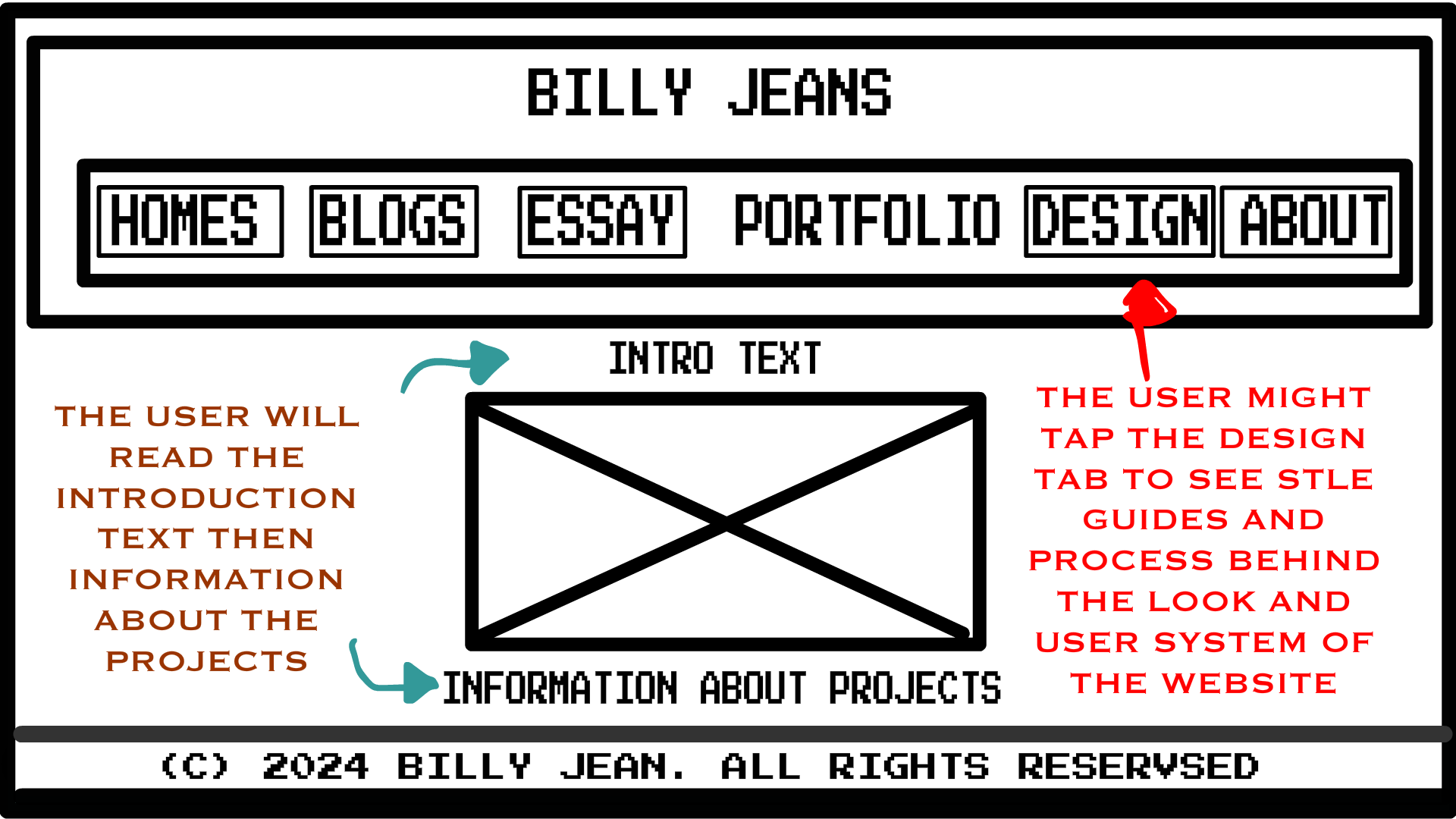
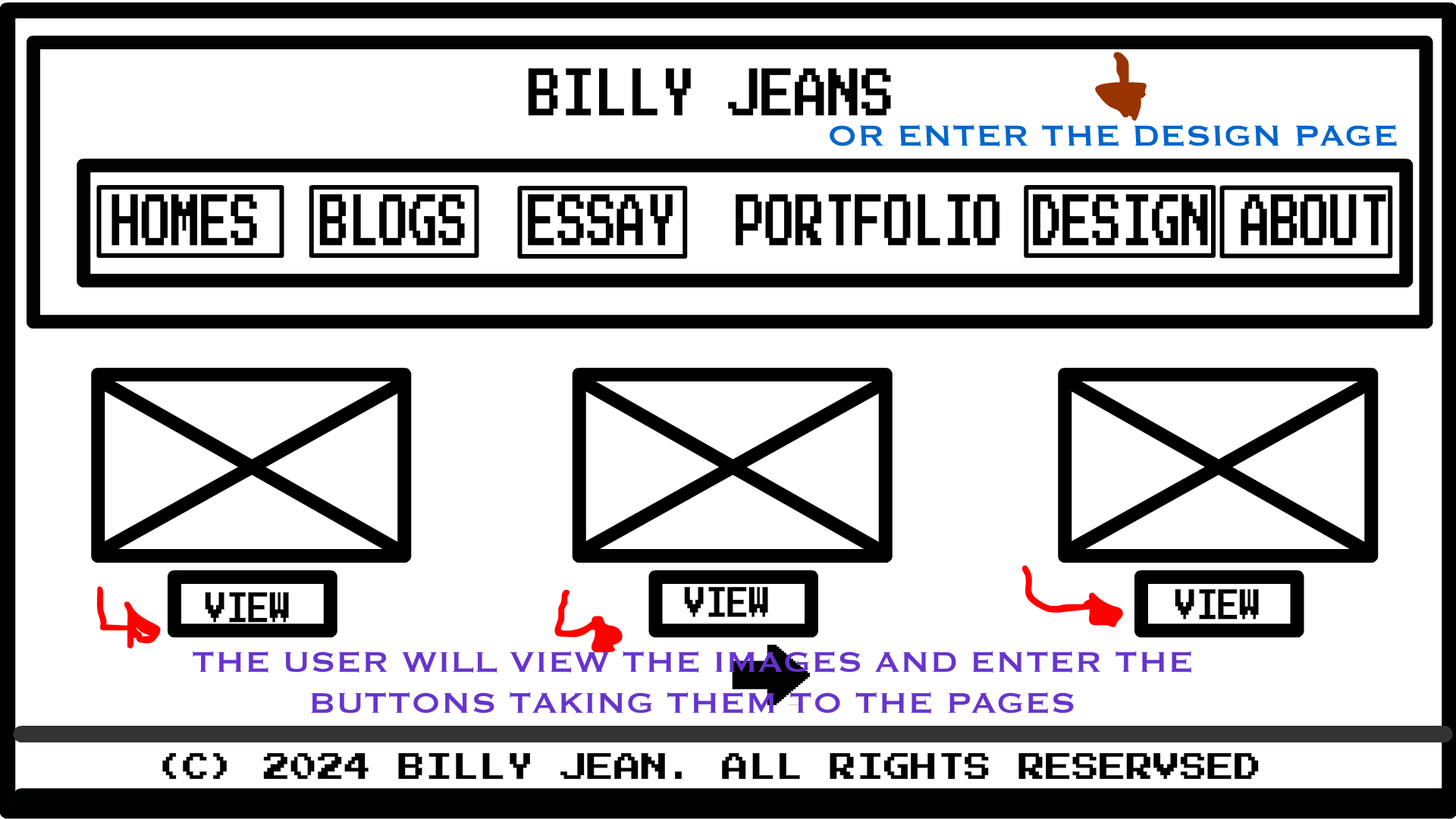
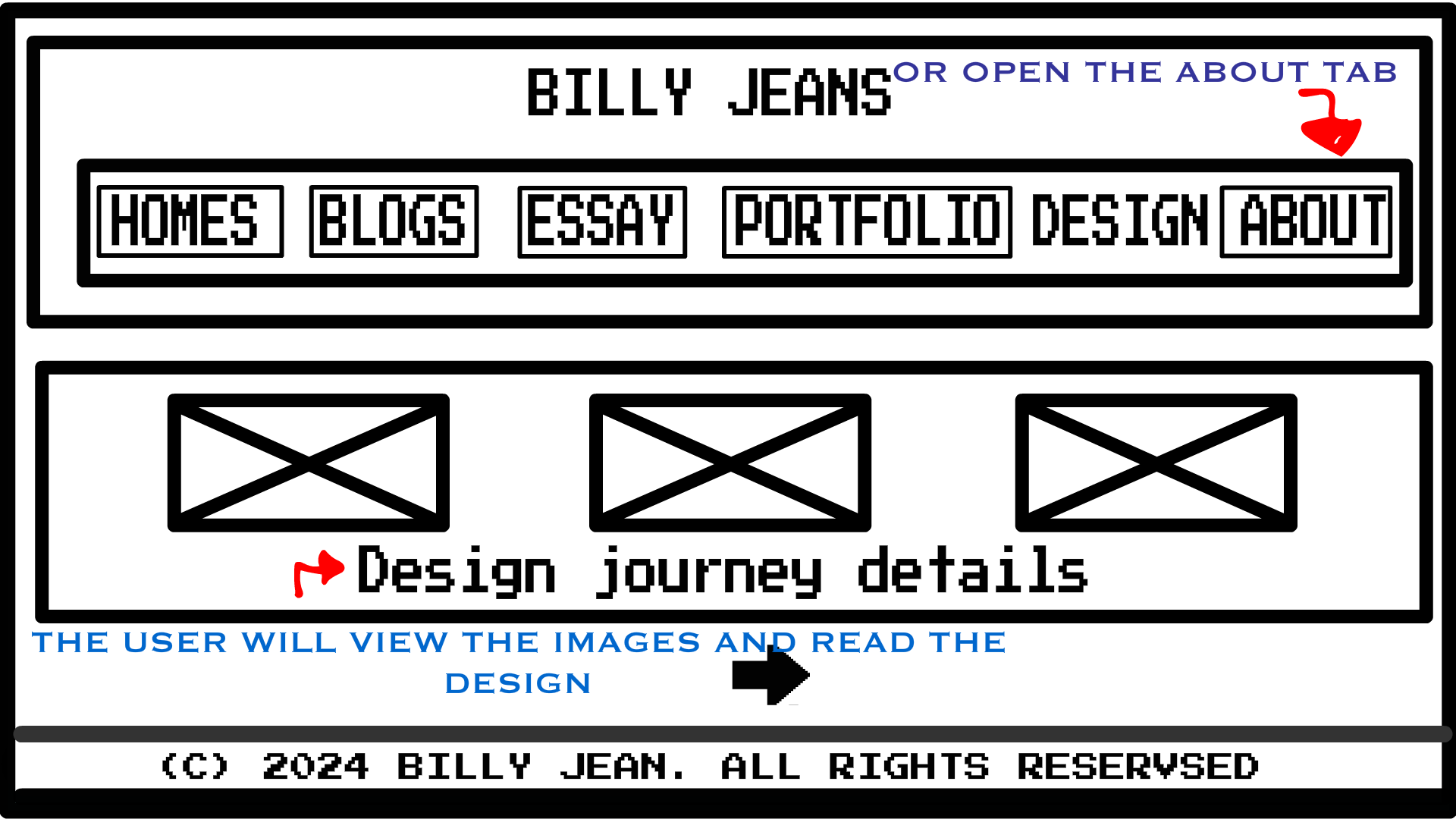
User Flow Diagram
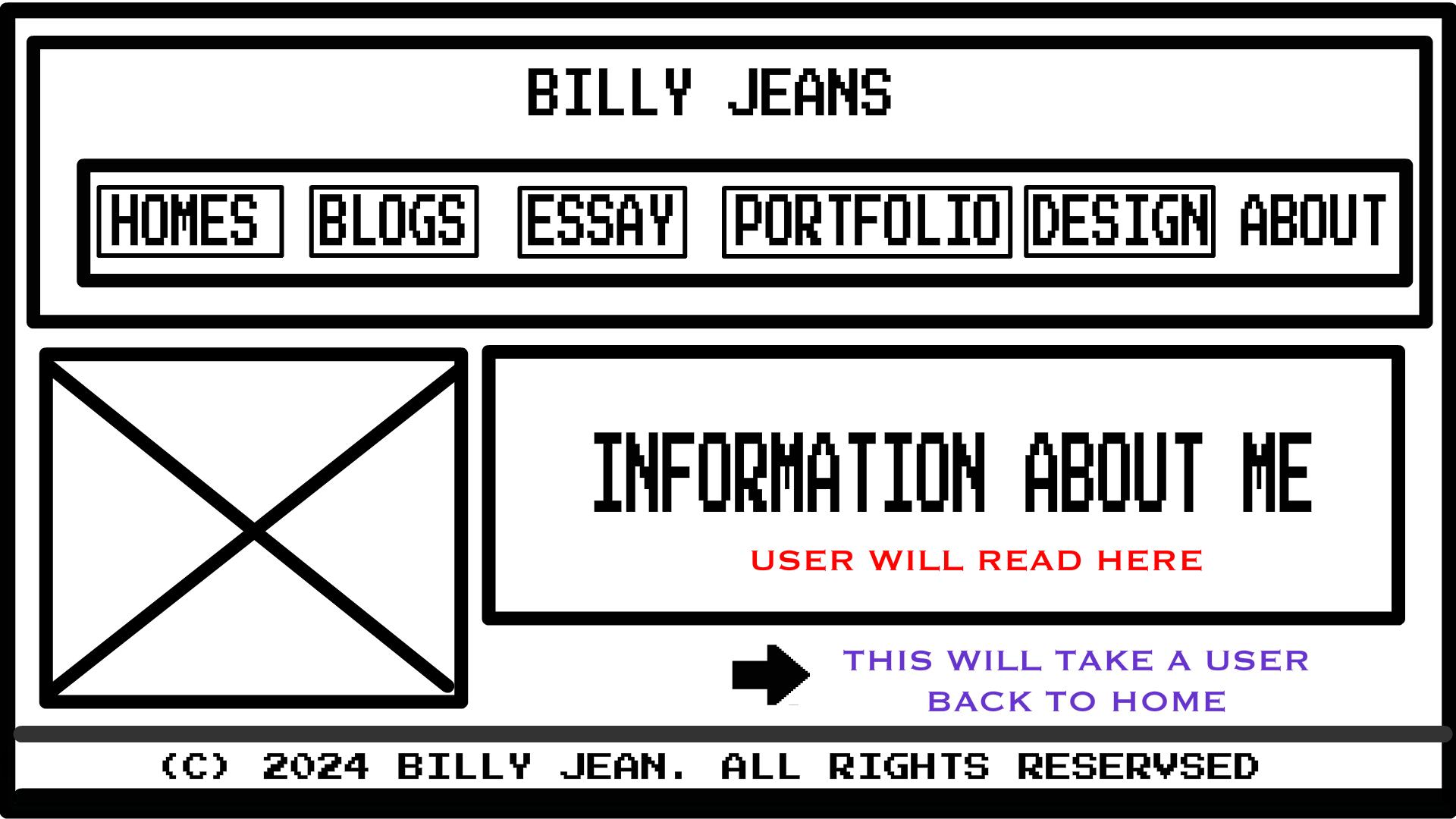
My user flow diagram includes arrows indicating potential navigation paths after users read the information on each page.
Interaction Points
I intend to encourage users to use the "Pixel Arrow Key," which will direct them to the next page of an essay, blog post, or a new tab. Furthermore, users will have the option to use the centrally aligned navigation bar at the top of each page to choose their desired section. This showcases users that each page has a navigation bar and a "Pixel Arrow Key," allowing them to explore the website thoroughly or navigate it according to their preferences.