Goal and Aesthetic:
My goal is to create a visually stunning and immersive digital experience that captivates visitors and reflects my passion for creativity and innovation. The aesthetic of my website is a harmonious blend of modern minimalism and vibrant sophistication, inviting users into a dynamic and engaging online space where every detail is meticulously crafted to evoke emotion and inspire exploration.
Visual Design Elements:
-
Typography:
Headings: Canva Sans Bold is chosen for its bold and contemporary appearance, conveying strength and modernity. Font size: 36px for headlines.
Body Text: Canva Sans is selected for its clean and readable style, ensuring optimal legibility across various devices. Font size: 16px for body text.
-
Color Palette:
Primary Color: #004AAD (ROYAL Blue) is used as the primary accent color, adding vibrancy and energy to the design.
Secondary Colors: #333333 (Black) and #000000 (White) are employed for text and background elements, providing contrast and readability.
Background Color: Black (#FFFFFF) serves as the background color, creating a clean and Dark backdrop that allows content to illuminate.
-
Imagery:
High-Resolution Images: Vivid and captivating images are utilized throughout the website to enhance visual appeal and create an immersive user experience.
Illustrations: Minimalist illustrations may be incorporated to complement the content and add visual interest.
-
Layout and Structure:
Grid Layout: Content is organized using a grid-based layout for consistency and visual harmony, ensuring that elements are aligned and spaced evenly.
Responsive Design: The website is designed to be fully responsive, adapting seamlessly to various screen sizes and devices for optimal user experience.
-
Interactive Elements:
Buttons: Buttons are styled with rounded corners and a subtle shadow effect for depth and dimension. Hover effects may include color changes or slight animations to indicate interactivity.
Hyperlinks: Hyperlinks are styled with an underline and the primary accent color (#004AAD) to distinguish them from regular text and encourage click-throughs.
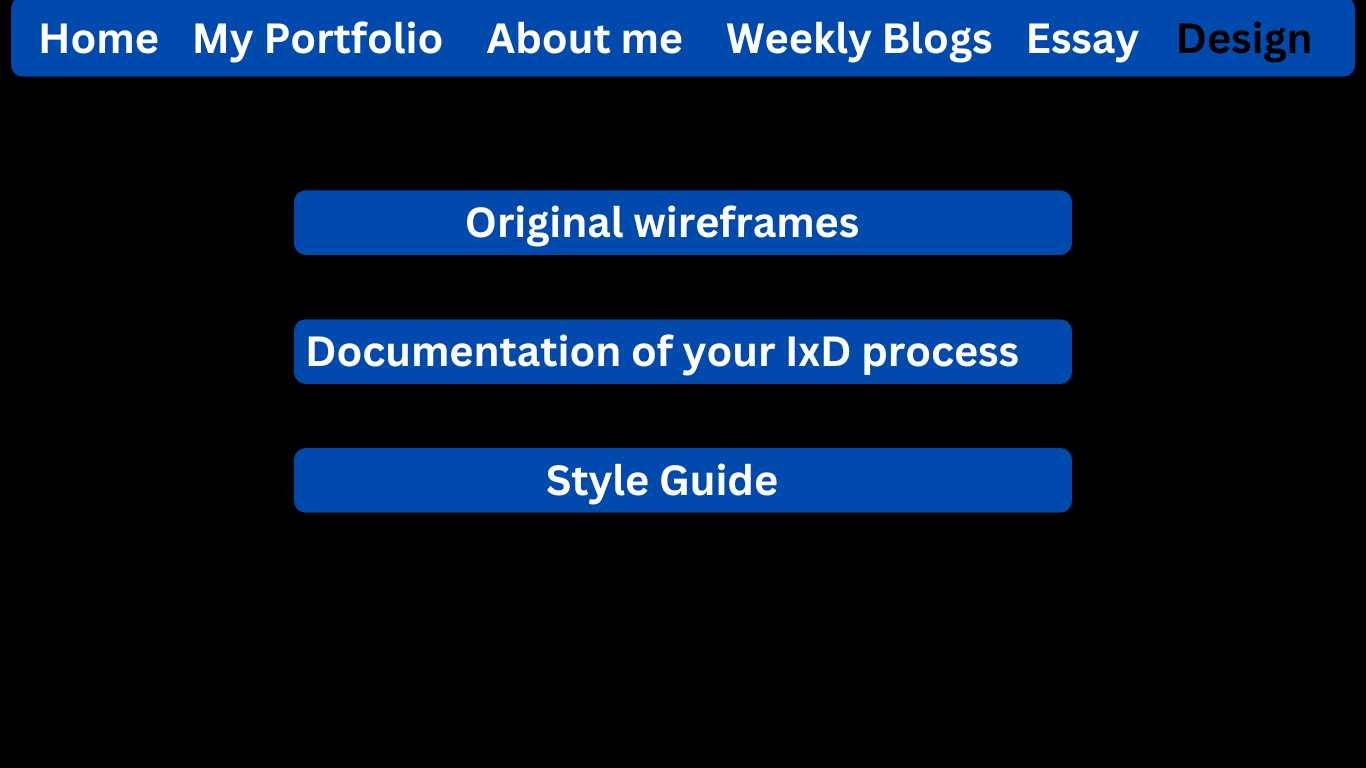
Final Design Sketches:
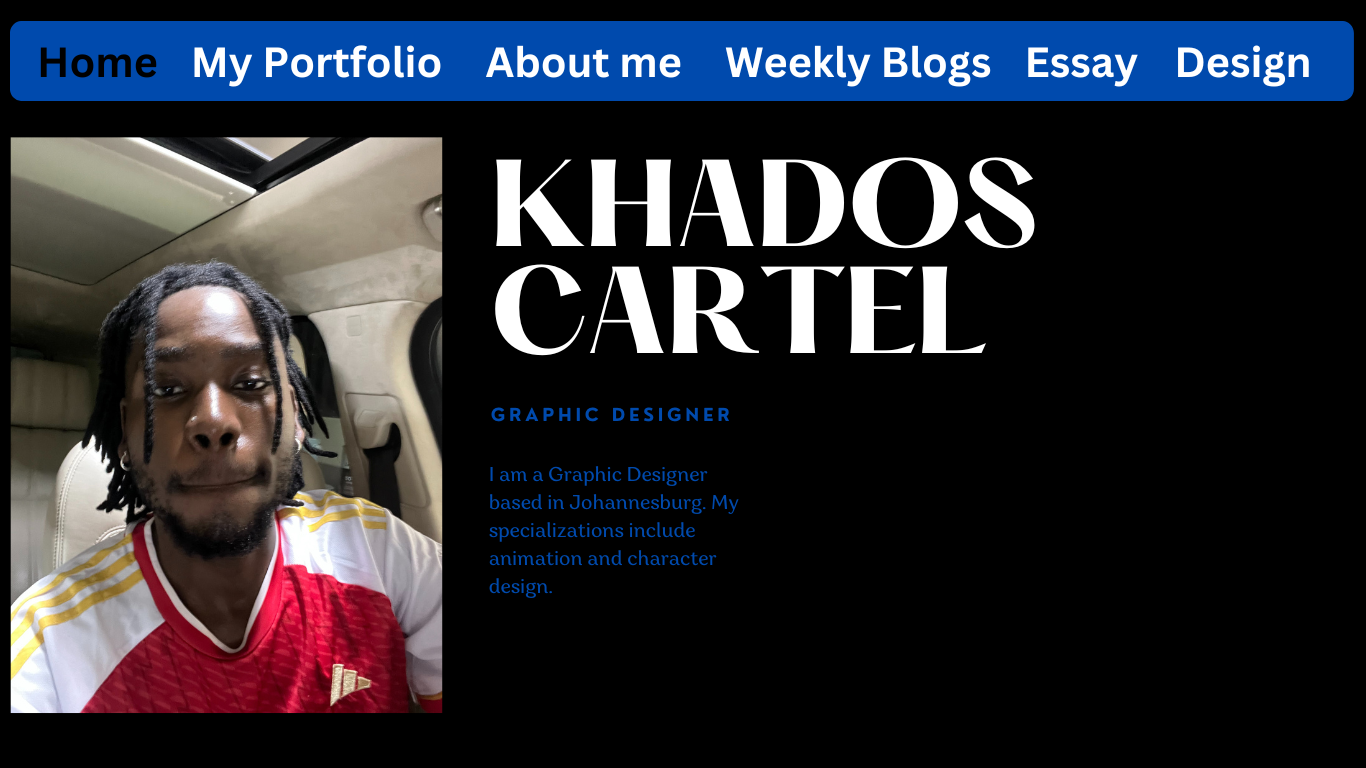
- Homepage: Featuring a image of me with overlay text, clear navigation buttons, and a sleek footer with social media icons.
- Blog Post: Clean layout with a featured image, title, body text, and related links. Styled hyperlinks for easy navigation.
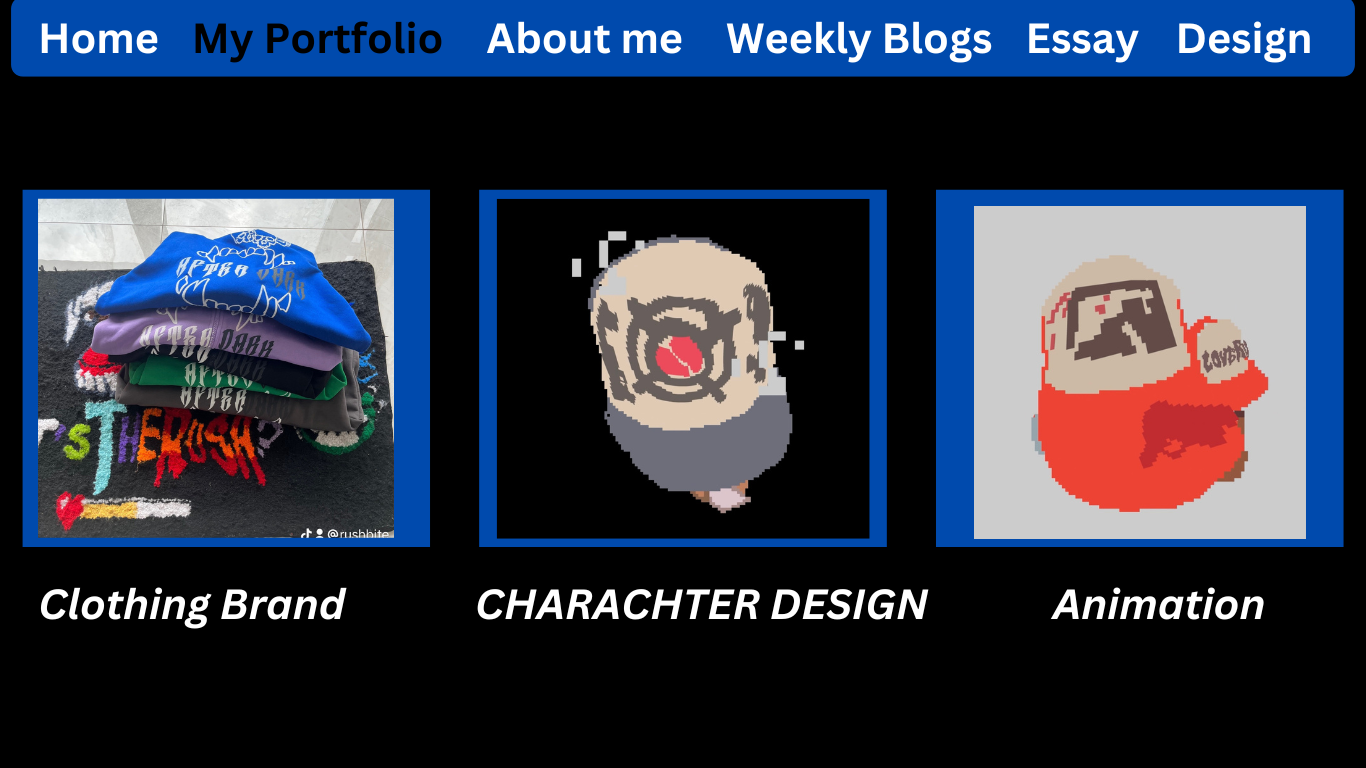
- Design Section: Grid layout showcasing design concepts, wireframes, and mockups. Bold typography and vibrant accent colors.
- Essay Section: Gameresque design with focus on typography and content. Optional images to enhance visual appeal.
- Portfolio Page: Grid layout displaying portfolio projects with descriptions. High-resolution images and clear calls-to-action for user engagement.