Week 4: Hors d'oeuvres
Design Work
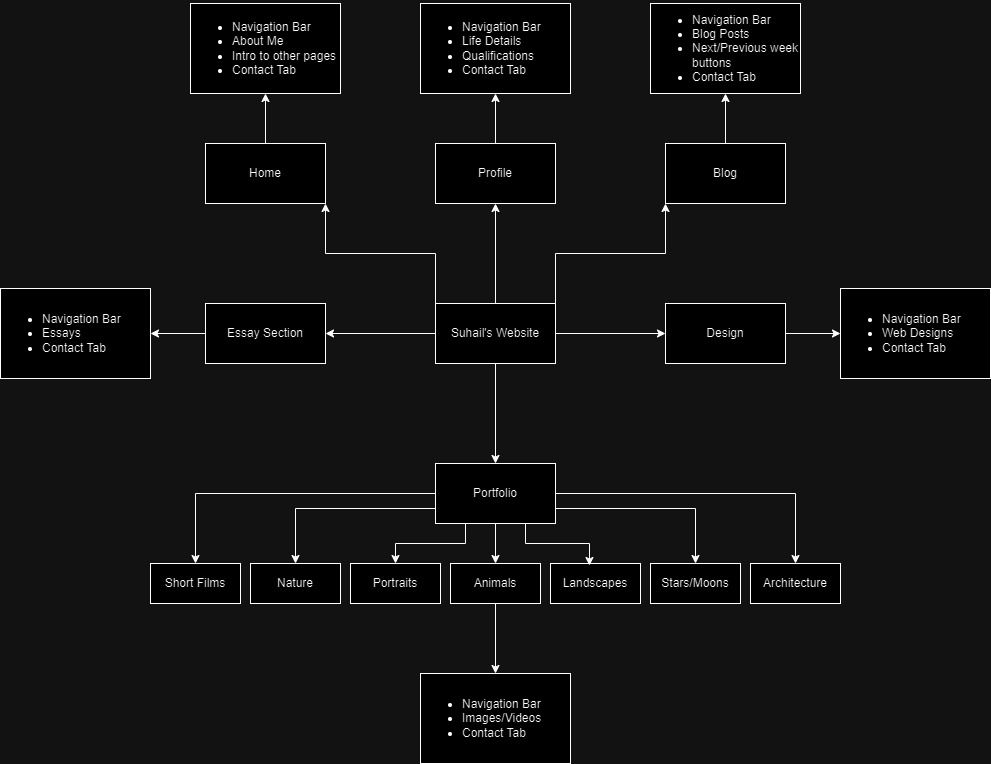
Information Structure

Interface Elements
- Input Controls: I would like to have an email section at the bottom of my pages for business inquiries.
- Informational Components: In my portfolio pages, maybe I can have short tooltips on each picture just mentioning the context or location.
- Navigational Components: I want to have a navigation bar that will scroll with the page, for ease of access to the rest of the website. On my blog page, I'll have buttons to navigate to the next and previous page.
IxD Process
The IxD process in very interesting, especially due to how so many principles of composition are shared from things like photography, with symmetry and focal points and character design, with shapes and what emotions they represent and communicate. With all of that in mind, I have had many thoughts of how to implement my experience with such into my website design, however my original wireframes are definitely lacking in that area. They are too simple and only define part of the page and only the position of objects on the page, nothing more.
Reflections
Struggles
Designing the website wasn't too bad, I program a lot, so that wasn't much of an issue, I really look forward to the JavaScript part because that is going to be fun. The biggest struggle I had was with trying to make the website still look as nice as possible while only using html. While that isn't too important yet, personally it just didn't feel right.
Prides
I am quite happy with how the website looks and feels so far. Despite being still very raw, it has style and the layout doesn't feel mind numbingly stupid. I am also proud of my little portfolio section I did to test code, it gave me an idea of how I want to the page to look in future.
Changes
I am definitely going to find a better way to display the blog index, especially with css. I also want to find a way to better overlay text and videos.
Previous Week All Blogs Next Week